Jaspersoft Studio是設計報表的時候滿好用的GUI介面,只需要註冊就可以下載,照著一般的安裝流程操作就可以了(下載連結)。
以我自身的使用經驗而言,免費的community版就能夠滿足大多數需求,本系列也是針對community版來介紹,commercial付費版則有較完整的報表管理與儀表板(Dashboard)等更多資料視覺化的功能,就期待有使用過付費版的大大來介紹了。
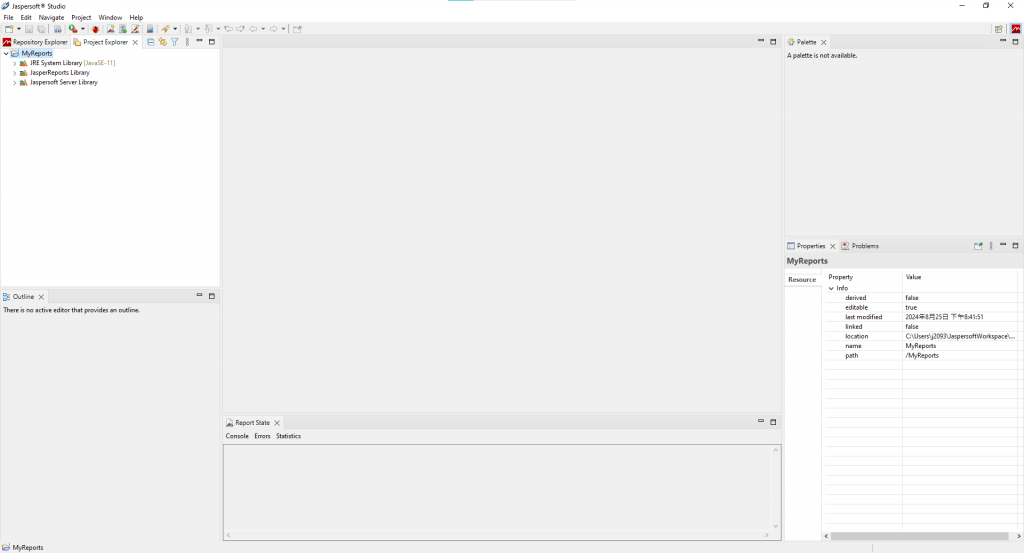
開啟Jaspersoft之後,畫面會是這樣:
在建立模板之前,如果後端專案已建置好了,建議可以先創建一個存放模板的資料夾,以Spring boot專案為例,通常會放在resources底下:
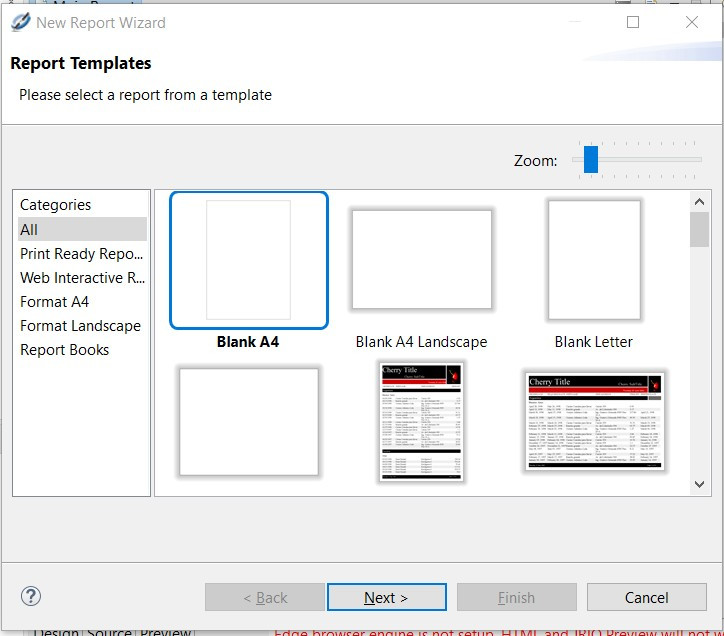
接下來我們來創建一個A4的空白模板(大小之後可以再調整):
File -> New -> Project -> JasperReportsProject -> Blank A4
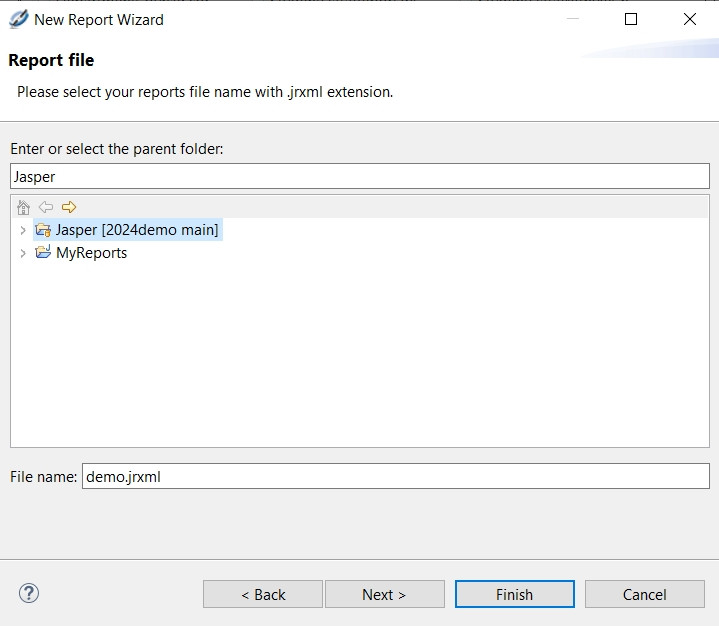
如果有準備好放置模板的資料夾,就可以直接選擇空白模板的位置:
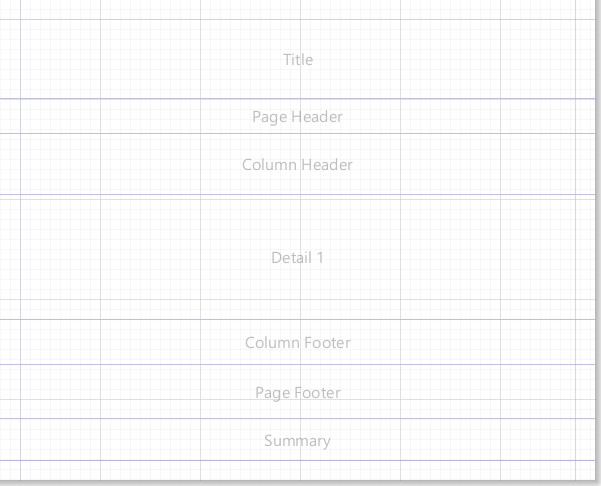
最後就會看到我們的空白模板:
如上圖,報表模板分為很多層,稱作Band,而每一個Band有不同的特性:
Title: 標題,只在整份報表的第一頁顯示,其他頁面均不顯示。
Page Header: 頁首,類似於Word的頁首,每一頁都會顯示。在第一頁的位置在Title Band的下面,其他頁面中頁首的內容均在頁面的最上端顯示。
Column Header: 表頭,通常會放置與Detail搭配的欄位名稱。
Detail: 內容,通常會顯示與Column Header搭配的資料,每一頁都會顯示,可以新增多個Detail放置不同資料或子報表。
Column Footer: 與Detail搭配用來在每一頁的底部顯示一些總結性或頁尾資訊的區塊。
Page Footer: 頁尾,類似於Word的頁尾,每一頁都會顯示,顯示在頁面的最下端。一般用來放置頁碼。
Summary: 總計,只會出現在報表的最後一頁,在Detail後面,通常用來做報表Detail資料的總和等計算資訊顯示。
我們可以總結為下表:
| Band | 顯示 | 功能 |
|---|---|---|
| Title | 第一頁 | 報表標題 |
| Page Header | 每一頁 | 頁首,顯示報表資訊 |
| Column Header | 每一頁 | 表頭,顯示欄位名稱 |
| Detail | 每一頁 | 顯示報表資料 |
| Column Footer | 每一頁 | 總結性或頁尾資訊 |
| Page Footer | 每一頁 | 放置頁碼 |
| Summary | 最後一頁 | 報表資料總計 |
Band對於報表的顯示非常重要,如果沒有注意到哪種Band會在每頁重複顯示,一開始花很多心力做模板,但匯出報表後才發現不對,就又要花時間調整了。
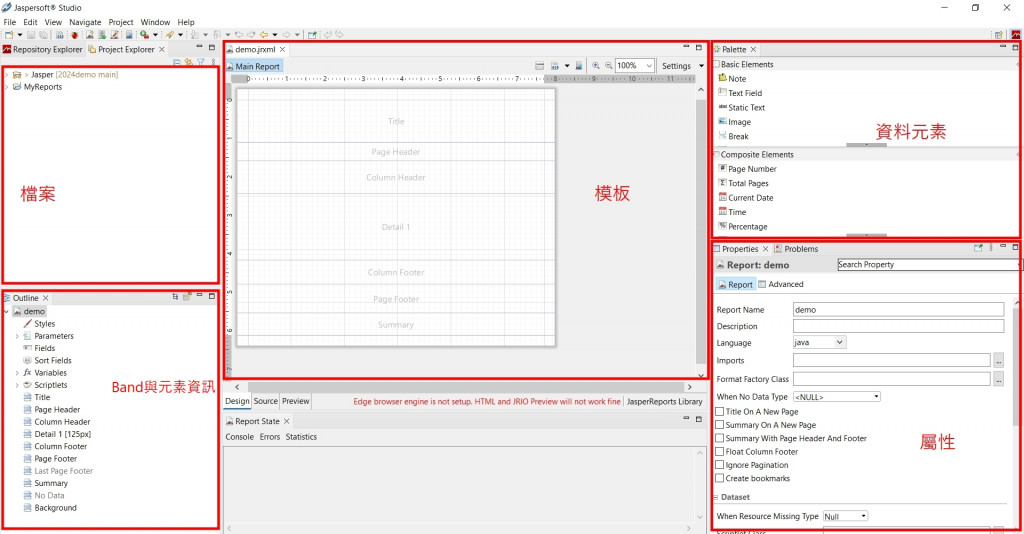
有了模板之後,介面上的區塊會多顯示一些東西:
要開始製作報表時,會到右上方拖拉要使用的資料元素到模板的Band區塊,可以在左下方的資訊欄新增要與元素對應的Parameters與Fields等資料,並在右下方調整任何元素、模板、Parameters與Fields的屬性。
這些將會於下一篇設計報表內容時再更詳細的介紹唷
